PawCrush ❤️🐾 : let your pet choose your mate!

📁 Overview
PawCrush is a dating app for animal lovers to go on double dates with their pets and promote pet adoption! I completely designed the app end-to-end and also designed its logo, slogan and name brand. I also directed the developing process.
👩🏻💻 My Role
-
Product Designer
-
UX Researcher
-
UX Writer
-
Visual Designer
Case Study Explained
📌 Problem
Many pets do not get adopted due to lack of visibility, so what better way to promote pet adoption than to have it on the reach of your phone at your finger tips! Likewise, having a pet has been proven to help people who suffer from anxiety, depression, and mainly loneliness.
-
Pet shelters do not have the same reach and they are bound to one location
-
Animal rescuers struggle to get their rescued pet adopted
-
Lack of a animal lover centered community as a whole
🎯 Goal
Design a solution that would bring the pet and animal lover together, as well as bring other animal lovers on a double date with their pets. This way, creating a community of animal lovers all around the world.
Our benchmark for success: we will measure effectiveness by analyzing the number of successful matches between users.
💡 Brainstorm & Ideation | as a Visual Designer
Since this is a very early stage startup, I started from the very beginning of brainstorming how the logo would look like and deciding the primary colors.

PawCrush's Logos

App logo
Main logo
In-app logo
🔎 Primary Research | as a UX Researcher
The persona defined is based on interviews and survey findings:
-
People want to find other animal lovers to hang out
-
Although many people are very busy, they still love to arrange time to play with their pets
-
People that are animal lovers are keen to promote pet adoption

Designing the MVP
🔁 User Flow

✍️ Sketches








🧷 Low-fidelity Prototype
Figma was used to create our low-fidelity designs. Using it, we were able to create basic guidelines and bring our sketches to life. These are the screens that were designed at low-fidelity.

🪄 Early Prototype

📝 Creating the PawLanguage | as a UX Writer
As a UX Writer, I created the "PawLanguage" to describe some key words within the app, as well as phrases to excite the user to subscribe to the premium plan and feel comfortable taking a selfie to fulfill the verification process.
I used my skills as a polygot to write it in English and Spanish.

👥 Design Changes After Usability Study

After launching the early prototype, we noticed the daily retention only peaked on the first day of downloading, but then users would not return to use the app.
To see why this behavior was occurring, we conducted a usability study with a group of users to test the early prototype. Here are the insights we obtained:
Main research question: What is discouraging the users to interact within the app?
1
The log in process was too long for users to stay engaged, so we opted to add a "log in later" option for users to experience the app before committing to creating a profile.



2
Some users made fake profiles and this lead to catfish. To prevent this from happening again, we added a verification process where every user has to take a selfie to ensure the safety of our users.








3
When changing modes, the users would forget which mode they were on because the user interface (UI) was almost identical, so we separated the modes by color.
We chose the two main colors of our brand:
Red for PawCrush to convey our users a sense of passion and love, since it is the dating mode.
On the other hand, for PawDopt we chose blue because it conveys trust and loyalty.
PawCrush
Dating mode

PawDopt
Adoption mode

4
Users on PawDopt mode found the matching system a hassle since they couldn't contact the adoptant directly.
We decided to remove the matching system on the PawDopt mode by substituting the swiping mechanism for a carrousel, and added a direct message button to each profile.
This way making the adoption process much easier and efficient.



Carrousel
Direct message button
5
Profiles that had a mix of pets between PawCrush and PawDopt, would appear on both modes, but this confused the users.
To change this, I invented a "The Card System".

📲 Prototype | as an Interaction Designer

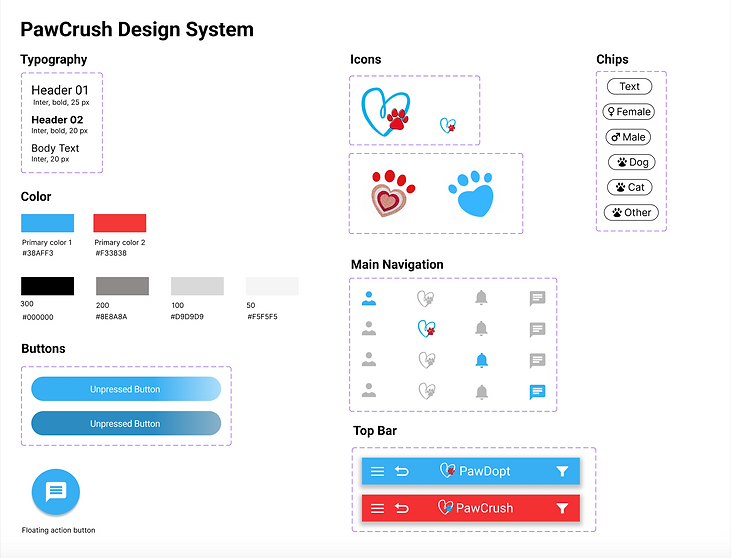
🎨 Design System | as a Design Program Manager
Creating the design system for the app made the collaboration between engineers much easier. When you sharing the designs with developers, this sticker sheet will clarify the coding process as they work on each component.
This allows a developer to receive a design and immediately know what code needs to be written to bring the design to life.

Benefits of a Design System
-
Ensures consistencies in the company's brand.
-
It saves time and money by increasing efficiency for individuals and teams. Members of a team will have fewer questions about design specifications, so the work can be finished more quickly.
-
They are scalable. It is a system that's able to maintain performance levels when workload increases. This can be particularly helpful at a rapidly growing company like a startup.
🚴♀️ Using the Agile Methology | as a Design Program Manager
Since design is a continuing process of iterating, by creating two-week sprints with tasks to be done by a certain deadline, I was able to work with the engineering team, hand-off process effectively, and track the overall product building process.
Trello was used to make the sprints.

🌟 Impact & What I Learned
The experience of designing at a startup with a mission of making pet adoption more accessible in the world, made me realize the tremendous impact a designer can have. This project taught me the importance of user research to make a design funcional as well as making a design system in order to scale more rapidly. Likewise, my love for animals grew even more as I feed homeless pets whenever I can.




PawCrush is now nominated as the Top 100 most promising startups in Latin America according to Google Ventures and ProNetwork Magazine.